Pricefox Branding Guidelines
Version 1.1
Logos


There are four Pricefox logo variants available. The Day logos should be used on light coloured backgrounds and the Night logos should be used on dark coloured backgrounds. The logo must not have a shadow, any gradients or overlays, or borders applied to it.


Exclusion zone
The logo and icon's exclusion zone is equal to the height from top of the icon to where the ears join (marked as × on the diagram).

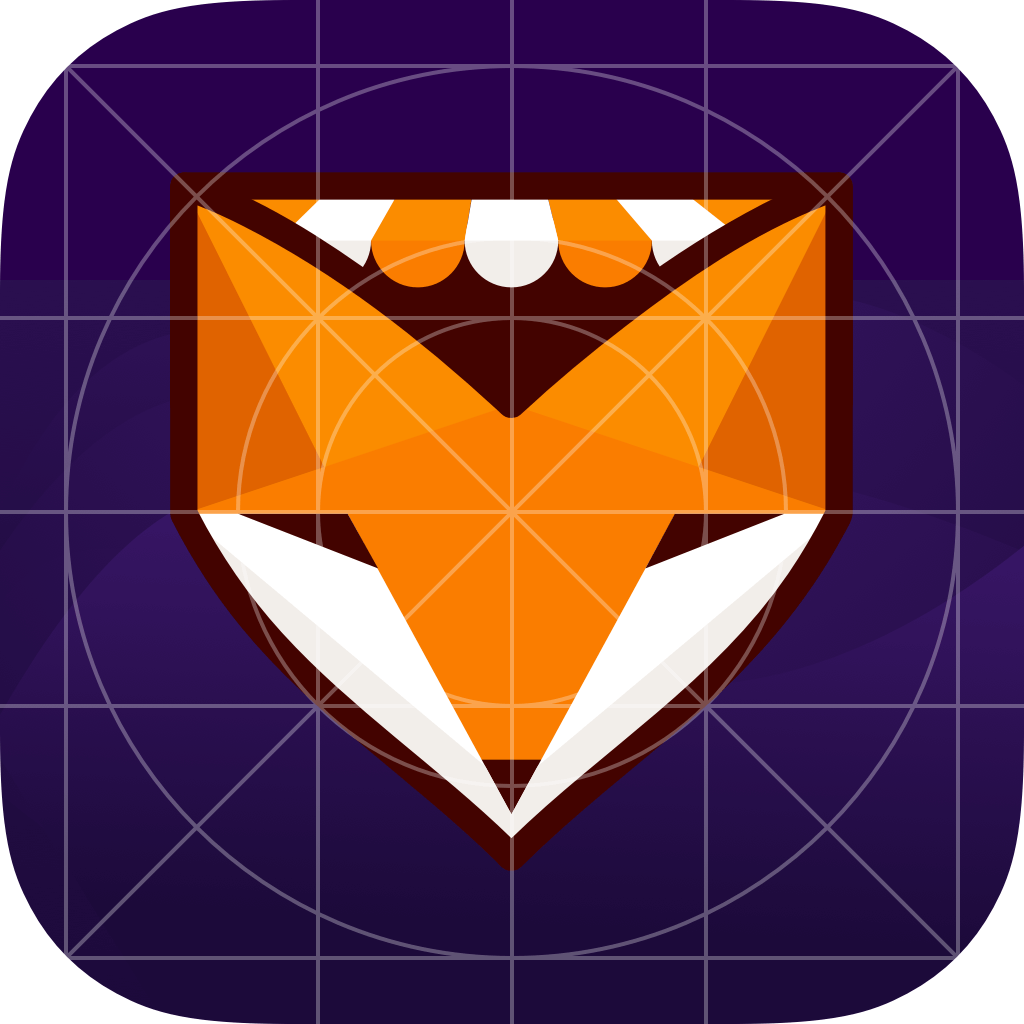
App icons
Icons for iOS and Android should follow the below gridline guide for optimal placement of the Pricefox icon.


Colours
The Pricefox logo is made up of five colours, all colours of the fox. Each of these colours can be used to style headings, titles and components on websites and printed materials.
-
#430300 R67 G3 B0
-
#E06300 R224 G99 B0
-
#FA7D00 R250 G125 B0
-
#FB8C00 R251 G140 B0
-
#F2EEEA R242 G238 B234
Background colours
Below are the official background and colour that can be used with the logo to highlight and focus on the branding. There are no restrictions on the use of background colours other than the logo and icon should be clear.

-
#29004D R41 G0 B77
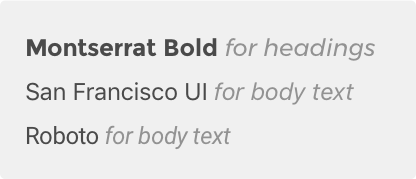
Typography
For titles and headings, we use the font Montserrat Bold in various sizes. For all other body text, use San Francisco. Where San Francisco is not available, use Roboto.
Pricefox font stack & colour

-
Body Text Colour
#4A4A4A R41 G0 B77
For all website body text, the dark grey colour listed below is used. For printed materials, rich black (C60 M40 Y40 K100 ) is preferable.
Online & printed materials
When placing the Pricefox logo on the background images (e.g. for marketing campaigns), ensure the image that is used works for either the Day or Night variant. All edges of the logo, including the text, must be clear and should not merge into the background.



Social media
For social media, the Pricefox icon should be adjusted as necessary to ensure it is visible. Due to the small avatar sizes used in Twitter, Pinterest and Facebook it is recommended to ignore the exclusion zone.