Wireframes
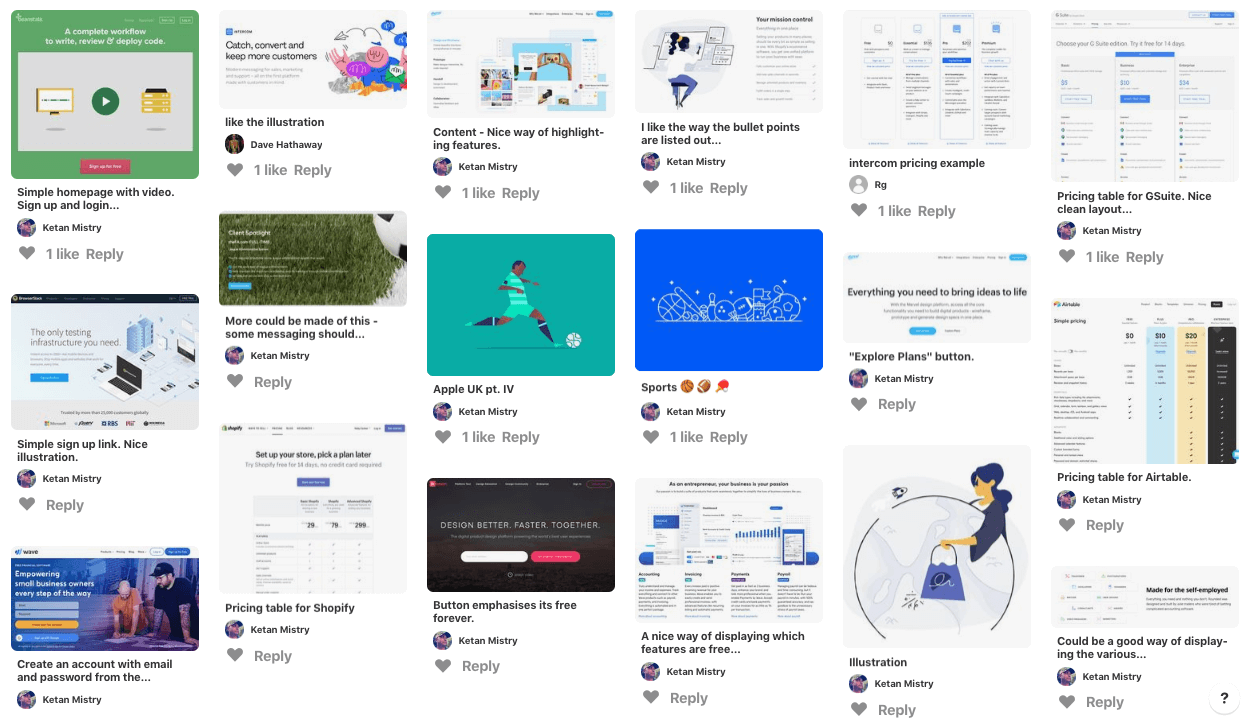
Whenever I start a new design project, I always spend a few hours conceptualising pages, elements and functionality with sketches.
Aside from being relaxing, drawing out basic sketches helps to test those ideas before creating more polished wireframes.
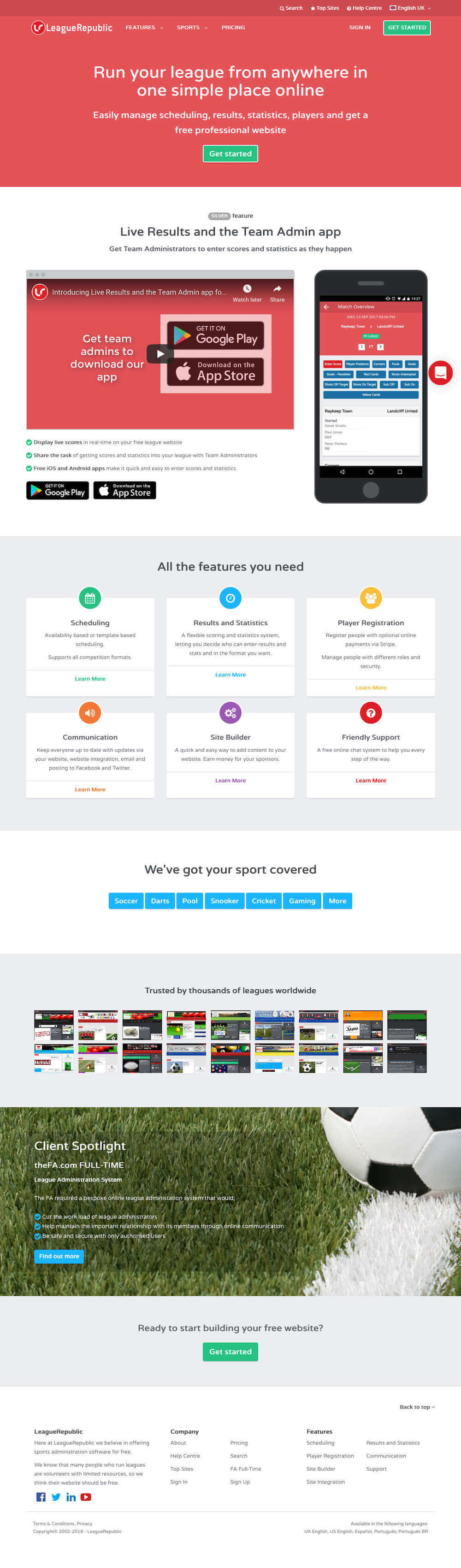
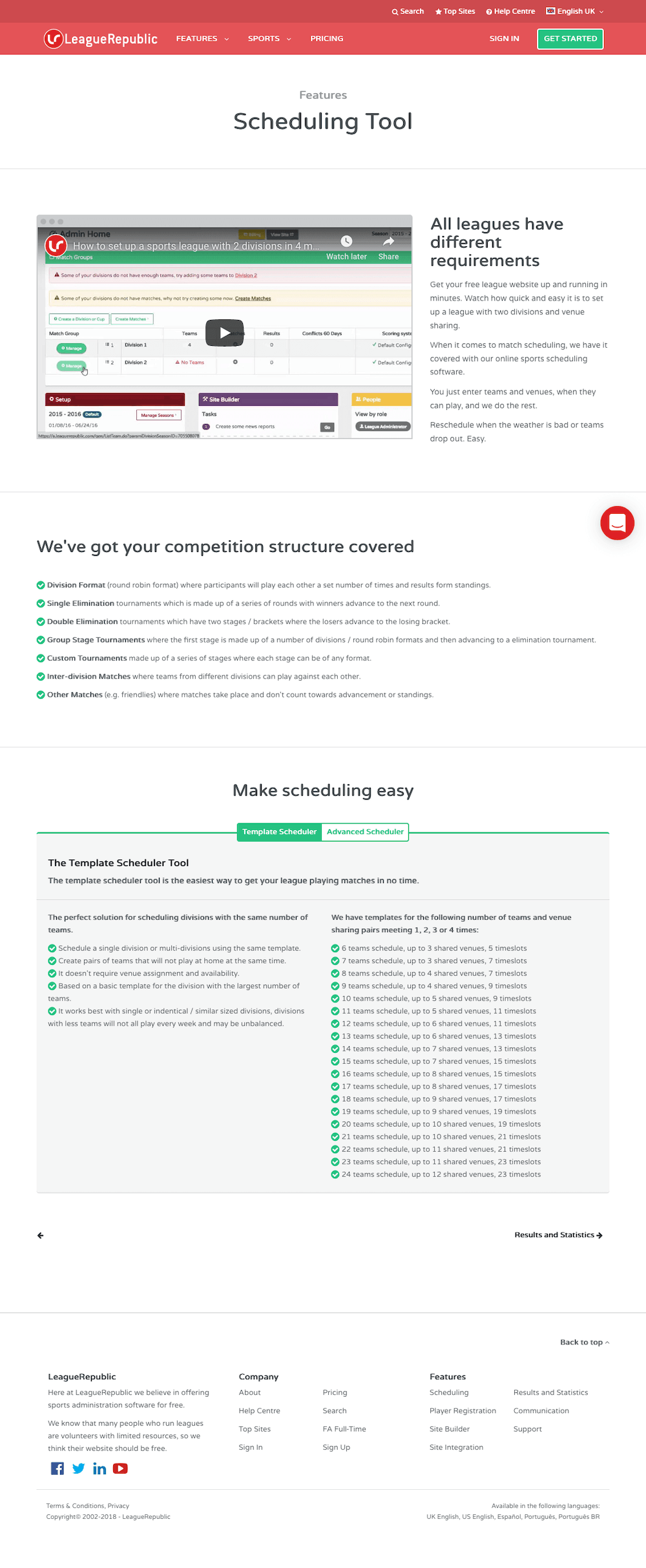
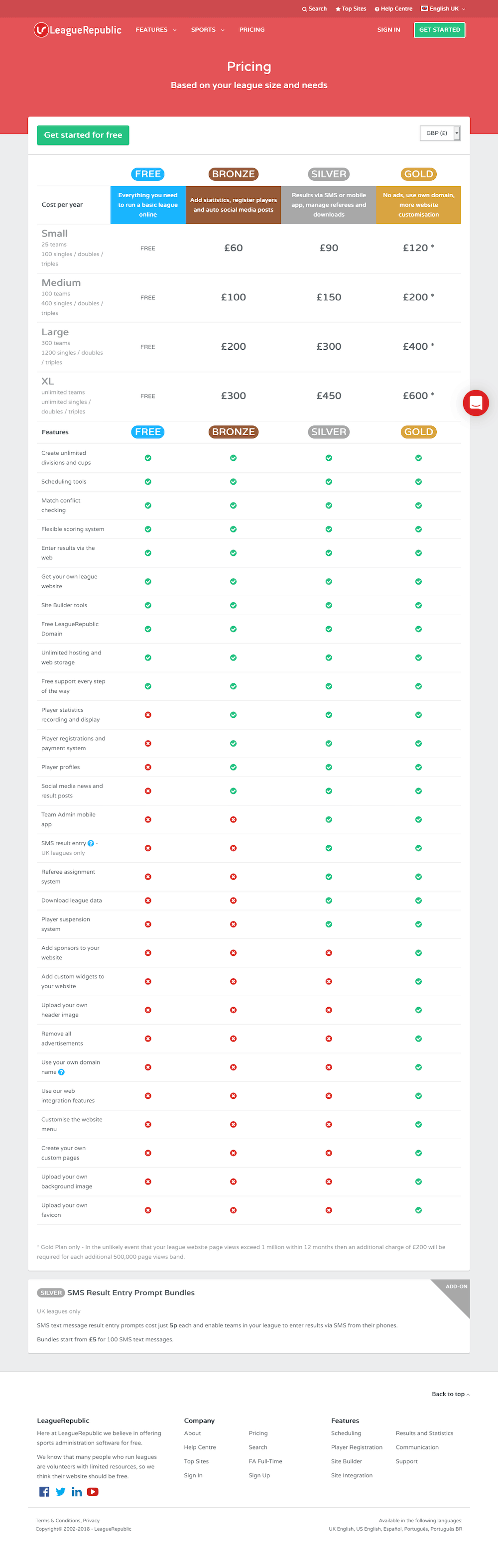
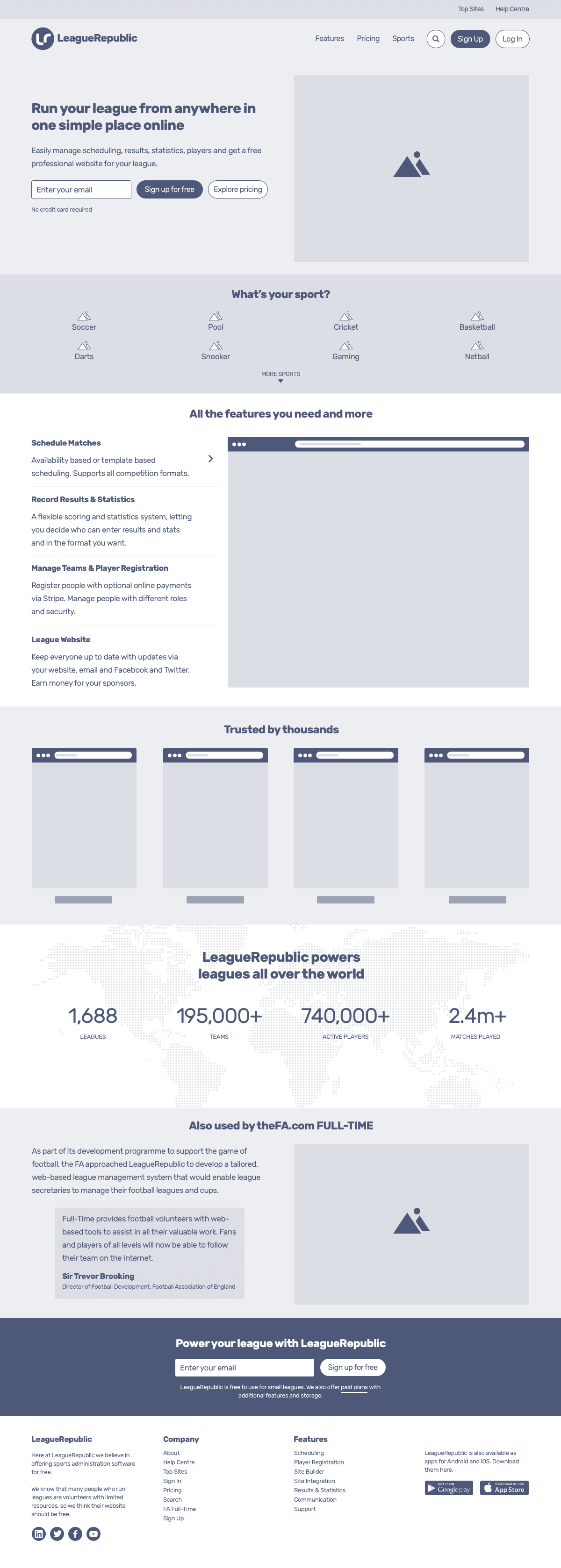
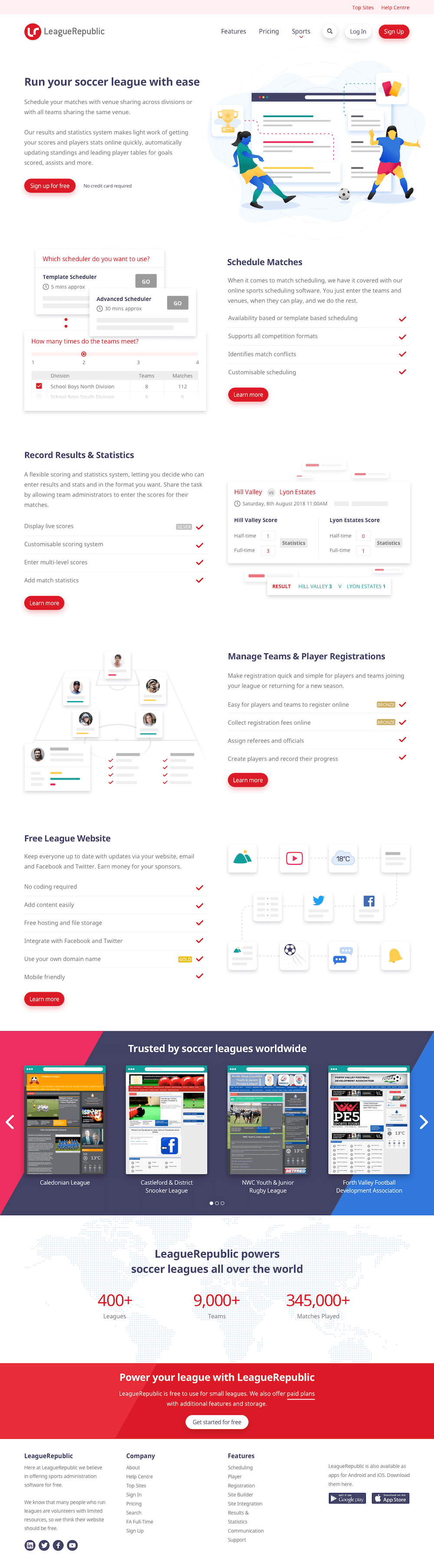
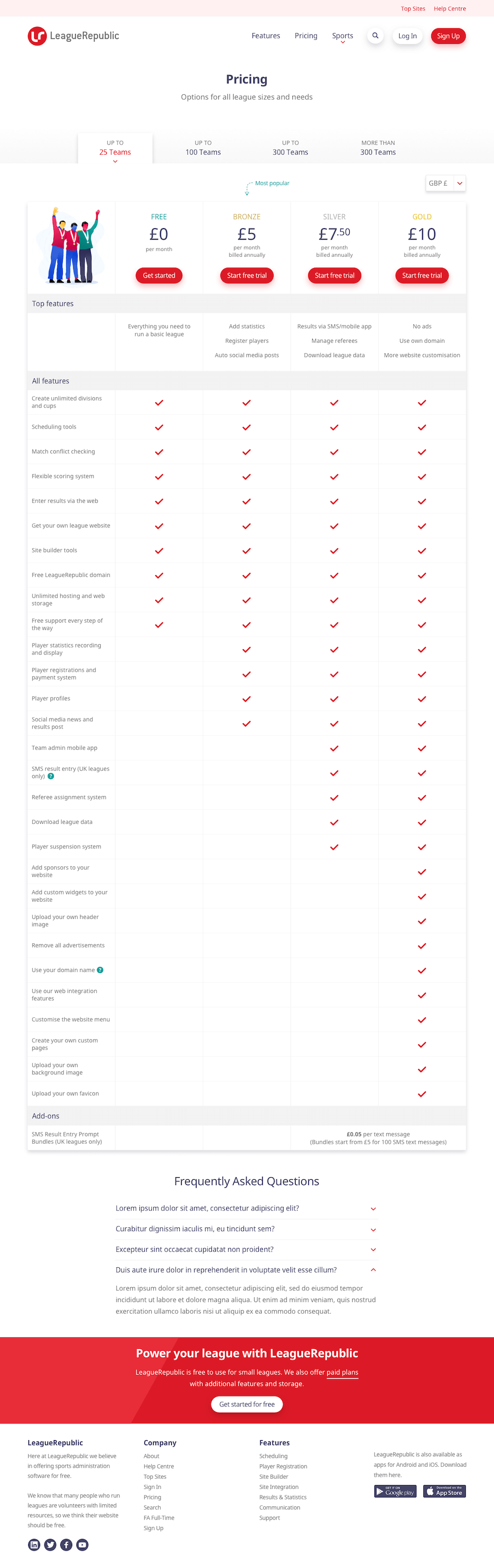
These wireframes were created initially in Sketch and then converted to HTML/CSS to enable LeagueRepublic to get a better feel for the site layout.
- Features page
- Sports page
- Homepage